Cara Embed/Melekatkan Status (Tweet) Twitter Ke Blog/Web - Ingin memasang status twitter (tweet) ke blogspot/web? Kini dengan dengan sedikit kode iframe kamu dapat memasang tweet sendiri atau orang lain ke blogmu dengan sangat mudah. Yuk simak terus tutorial cara menyematkan status di twitter ke blog.
Salah satu tujuan menambahkan/embed status atau tweet ke blog yang Armaila lakukan adalah untuk melengkapi informasi di dalam blog itu sendiri, misalnya untuk menjadikan referensi langsung ke sumber informasi. Seperti informasi "Hasil Man City Vs Crystal Palace: Haaland Hattrick, The Citizens Menang Comeback 4-2" misalnya.
Langkah Menempelkan/Embed Status (Tweet) ke Blog
Berikut ini adalah cara menempelkan tweet ke blog dengan panduan yang menggunakan PC saat mempraktekkan.
Buka salah satu url status (tweet) yang akan diembed. contoh: https://twitter.com/SkySportsStatto/status/1563554686850207744
pada tweet tersebut berisi informasi:

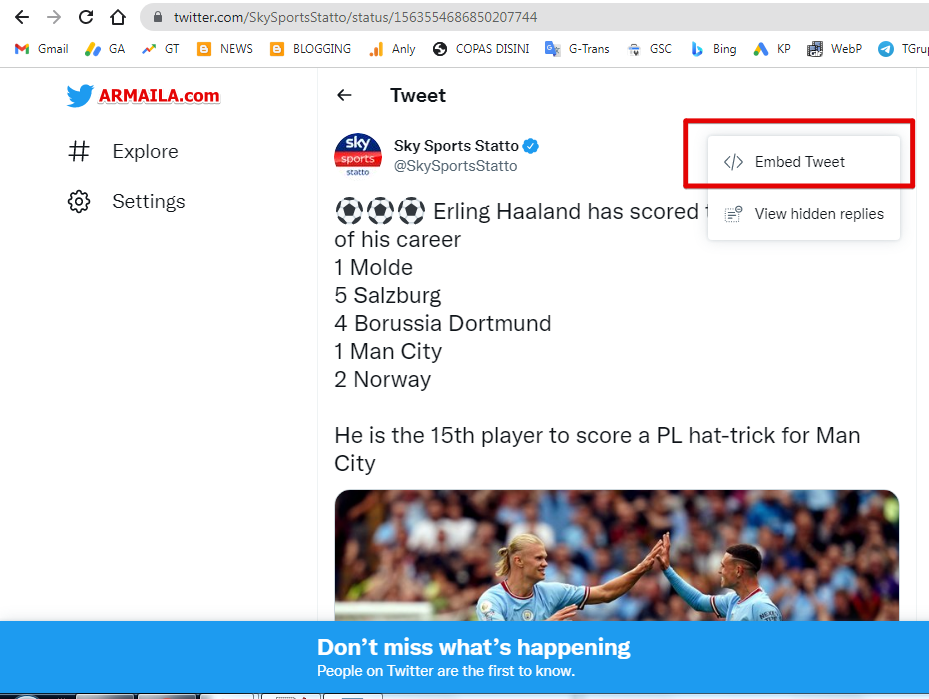
Untuk menambahkan status tersebut secara lengkap ke blog, silahkan klik titik 3 di kanan atas dan pilih </> embed tweet.
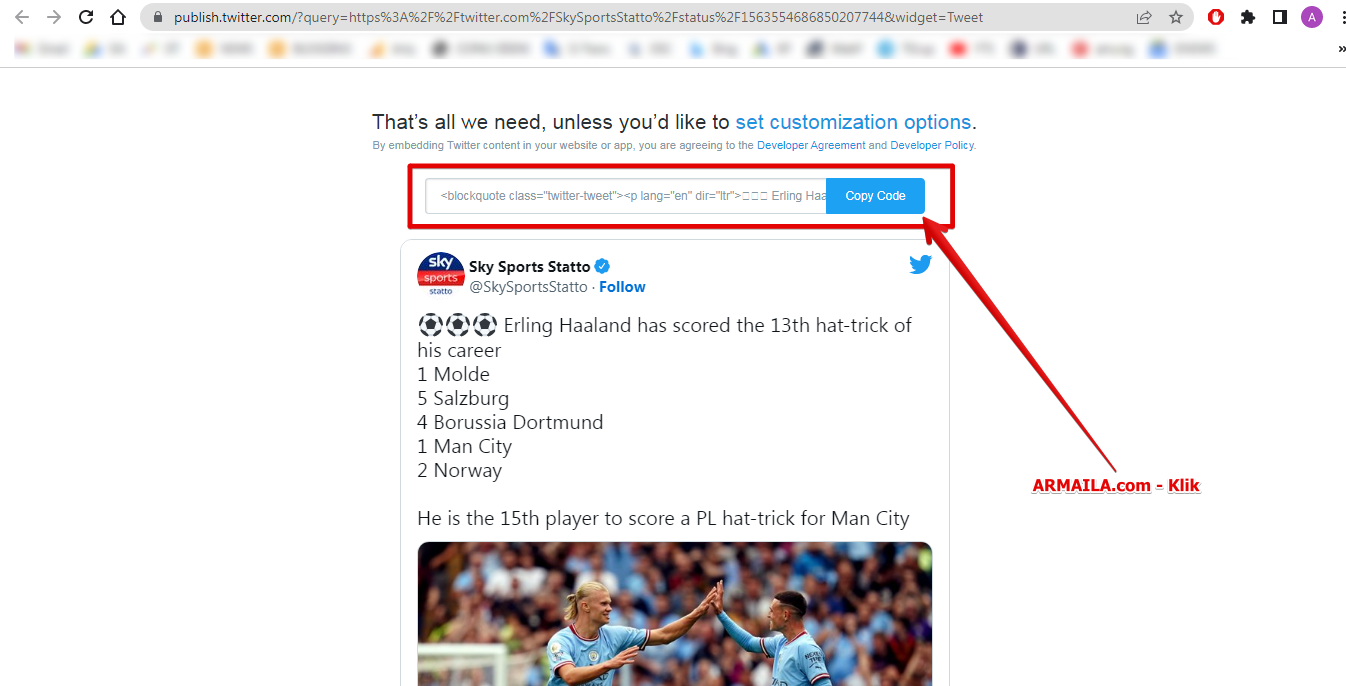
Akan terbuka halaman baru yang memberikan informasi berupa kode yang harus kamu copy dan letakkan di postingan blog mu.
Contoh link embed tersebut berada di url: https://publish.twitter.com/?query=https%3A%2F%2Ftwitter.com%2FSkySportsStatto%2Fstatus%2F1563554686850207744&widget=Tweet
Saat kamu klik tombol 'copy code', akan muncul notif
Paste this code directly into the HTML portion of your site, and you'll be good to go. Need more info? Check out our developer docs.
Berikut adalah contoh code yang harus kamu copy:
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">⚽️⚽️⚽️ Erling Haaland has scored the 13th hat-trick of his career <br>1 Molde<br>5 Salzburg<br>4 Borussia Dortmund<br>1 Man City<br>2 Norway<br><br>He is the 15th player to score a PL hat-trick for Man City <a href="https://t.co/h3BfOUnOor">pic.twitter.com/h3BfOUnOor</a></p>— Sky Sports Statto (@SkySportsStatto) <a href="https://twitter.com/SkySportsStatto/status/1563554686850207744?ref_src=twsrc%5Etfw">August 27, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Embed kode itu letakkan dipostingan. Dan jangan lupa jika kamu menggunakan blogspot untuk media blogging maka ubah tampilan menullis artikel ke mode 'Tampilan HTML' untuk dapat memasukkan embed tweet tersebut.
Penutup
Demikianlah artikel tentang 'Cara Embed/Melekatkan Status (Tweet) Twitter Ke Blog/Web' dan semoga tidak ada kendala saat kamu mencoba.
Semoga bermanfaat.

%20Twitter%20Ke%20Blog%20Web%20armaila.png)